This is default featured post 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured post 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured post 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured post 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured post 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
2009年1月27日 星期二
2009年1月18日 星期日
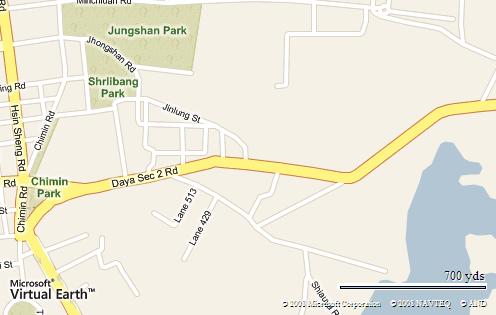
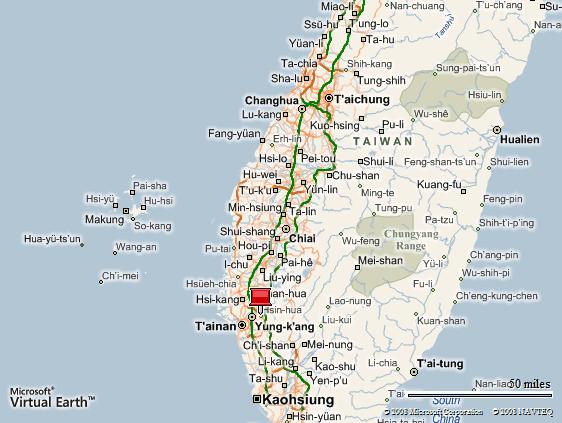
[嘉義市]西那不落
| 元旦的時候去嘉義吃了這家韓國料理,地點在嘉義市大雅路上,會來光顧這家只是因為找地方吃午餐,事前也沒做任何調查。開車經過看它乾乾淨淨的樣子再加上很久沒吃韓式料哩,所以就進去光顧了。 這家店的餐點就跟其他韓式餐館差不多,就是泡菜、石鍋之類的,所以我們三個人就個別點了泡菜海鮮拉麵、泡菜鍋以及石鍋拌飯套餐。 那天中午因為我們去得早所以沒什麼客人,但餐點除了石鍋拌飯不到十分鐘就上來之外,其他的還是讓我們小等了一下。石鍋拌飯套餐有點誇張的附上了將近十道小菜,印象中分別是烤海苔、泡菜、辣年糕、涼拌豆芽、海帶等等小東西。嚐起來就還不錯但是泡菜果然對我這個不太吃辣的人來說還是很辣。 泡菜拉麵跟泡菜鍋的材料似乎差不多,只是拉麵沒那麼多湯湯水水,口味還不錯。整體來說每個人消費大概兩百多,價錢跟口味都還OK,有興趣的可以參考參考。 | |
| 店門口的賤兔招牌 |
| 泡菜海鮮麵 | 石鍋拌飯 | |
| 泡菜鍋 | 石鍋拌飯配菜將近十種 | |
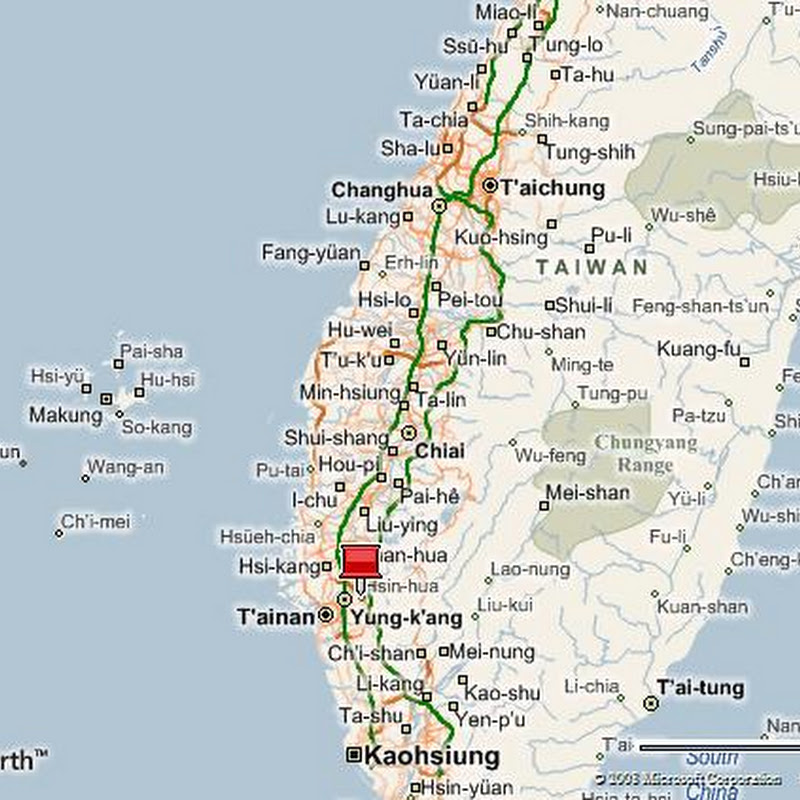
附上地圖供參考:
2009年1月16日 星期五
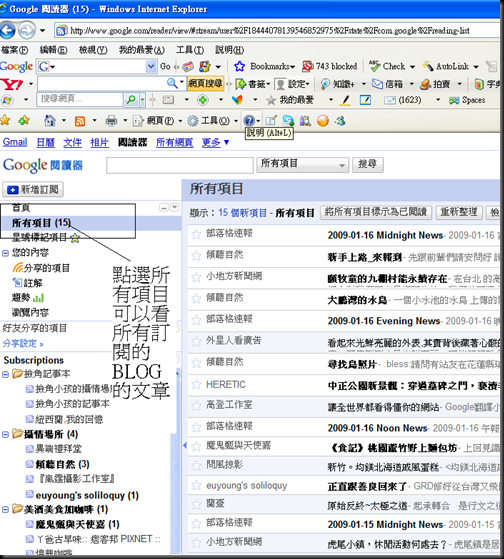
好用的GOOGLE閱讀器
最近發現GOOGLE RSS 閱讀器還滿好用的, 現在每天開電腦後都會先連進閱讀器看看有沒有BLOG更新的消息. 自從開始用了這個閱讀器後, IE裡頭的書籤就被我丟在一旁了, 只要用閱讀器訂閱RSS摘要, 每天都先看摘要再考慮要不要看文章, 這麼一來就可以節省很多時間.
雖然應該很多人已經知道GOOGLE 閱讀器的好處, 不過我還是來野人獻曝一下簡略的介紹我自己的用法供大家參考.
首先, 你只要有GOOGLE的帳號就可以使用閱讀器, 步驟如下:
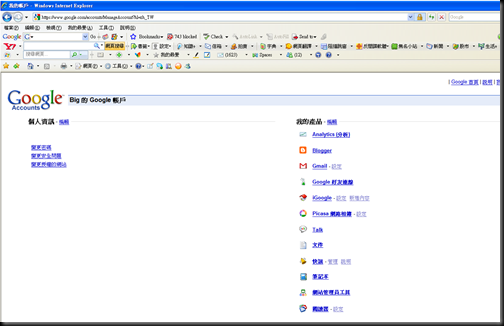
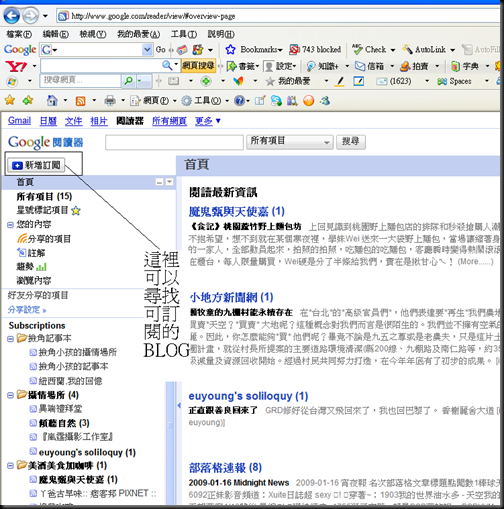
從這裡登入Gmail帳號頁, 會看到下方的畫面
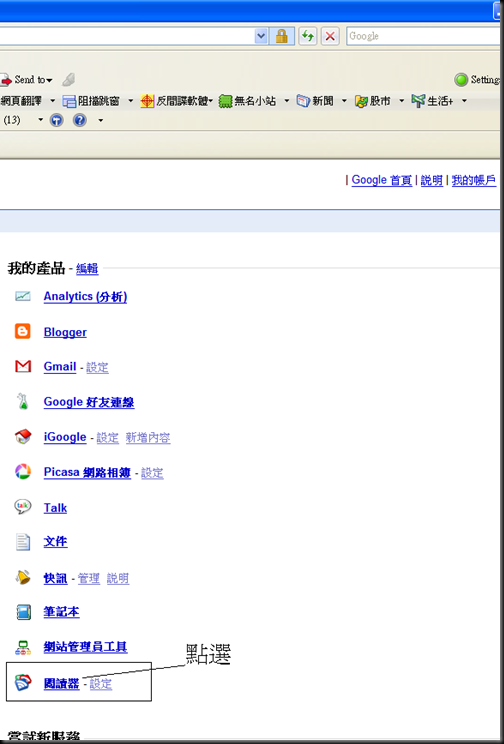
在這個畫面下點選"閱讀器", 如果找不到可以在"嘗試新服務"裡面新增
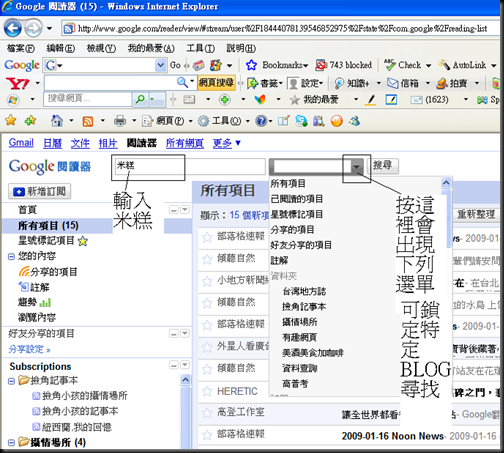
1. 訂閱功能:
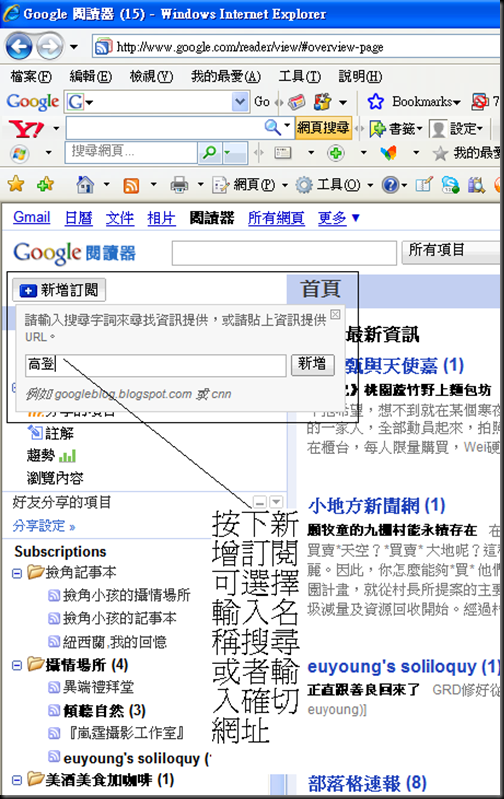
搜尋名稱或網址來訂閱BLOG, 先點選"新增訂閱"按鈕
會跳出下面的對話框
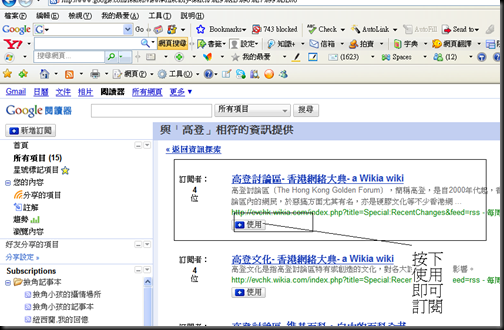
Ex1:輸入"高登"後結果如下
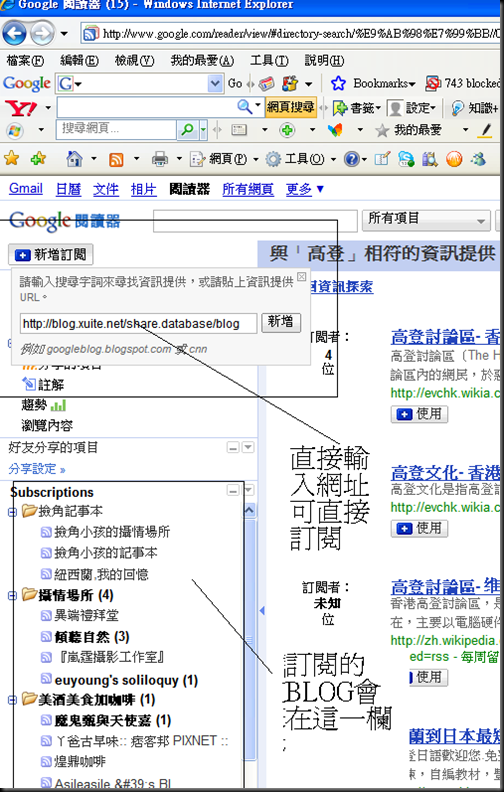
Ex2:也可以輸入確切網址直接訂閱
2.瀏覽功能:把喜歡的BLOG都訂閱後可以點選所有項目一次總覽
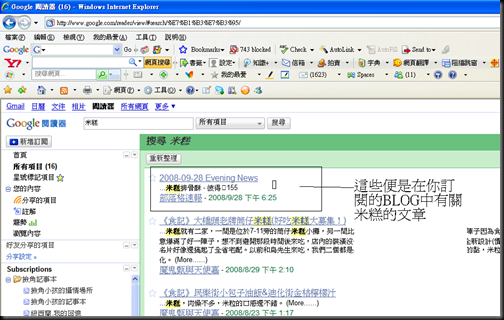
3.搜尋功能:
值得另外一提的是, 假如突然想找某個主題的文章, 卻又不想用GOOGLE搜尋引擎廣泛盲目尋找的話,
GOOGLE閱讀器有個功能可以直接從已經訂閱的BLOG中搜尋, 也就是說假設我突然想找"米糕"的資訊,
卻又不想看到一堆雜七雜八的訊息, 可以先在特定範圍內尋找.
選取"所有項目"來尋找會出現下面的結果:
如此一來, 可以把喜歡的BLOG通通訂閱起來, 然後每天一開啟GOOGLE閱讀器就可以看到
各BLOG最新的更新狀態, 而且還可以隨時透過搜尋功能找到自己想要的文章,
真的是很好用又很簡單的工具. 可以節省不少盲目尋找所要資訊的時間.
2009年1月13日 星期二
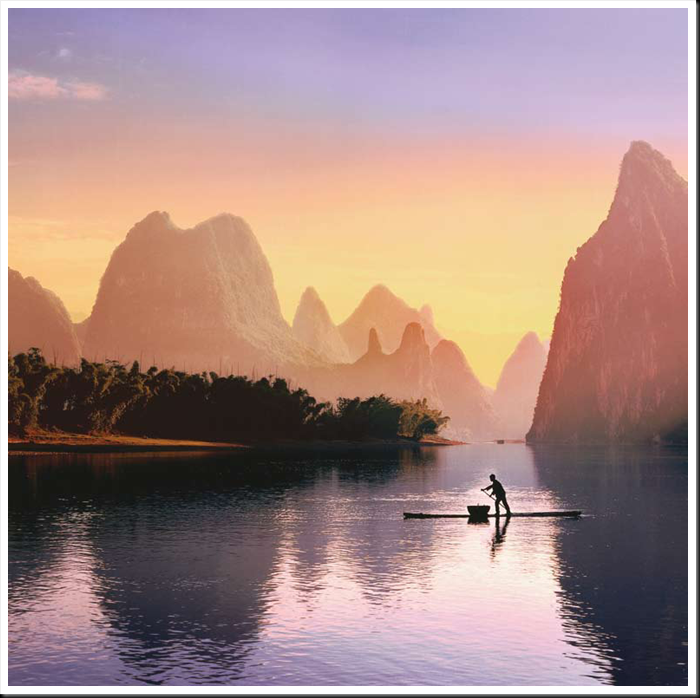
紐西蘭的金窗之屋
第一次在紐西蘭做環島旅行曾經落腳在一個叫做Omarama的小地方,這裡距離紐西蘭最高山Mt. Cook只有 八十公里,非常寧靜,非常安詳。
因為從Queenstown要去Mt. Cook路過,開車經過這很喜歡這裡的感覺於是找個地方住了一晚。就這樣我第 一次來到這個金窗之屋,這個房子很漂亮,在公路上就可以看見遠遠的山下有間大房子,路口立了個牌子
名為Buscot Station。因為當時是冬天,那天晚上只有我們一行人入住,感覺整個大房子都是我們的,晚 餐過後走到屋外突然發現滿天星斗,就這樣過了一個很祥和又奇妙的夜晚,留下了無比美好的記憶,惟當 晚無緣見識這房子在夕陽西下時的金窗。
半年後因為在Cromwell小鎮打工,找了個周末跟朋友又來一次,一方面是帶朋友來體驗一下,另方面就是 爲了那面金窗,但當天多雲不只沒看到金窗連滿天星空都錯過了。來了兩次都沒能見識到這裡的金窗,我想也許我跟這面金窗無緣吧!
今年三月底,在即將告別紐西蘭之際,我特地擠出將近一個星期的時間來這裡住,只為了在離去這片美麗的土地之前能夠一睹這面金窗,終於在第三天我等到了。客廳正對遠處的山脈的那扇窗,因為兩面玻璃的構造,在夕陽西下的同時會將眼前的景色連同金黃的夕陽一起映照在窗面上,像是個螢幕慢慢的演出夕陽的西下與餘暉。之後幾天我又看到了一兩次,在Omarama這個可愛的小地方。到現在還常常想起這個美麗的景象,我想我這一輩子都不會忘記,只是我不知道還有沒有機會再訪。


新寒流報到14日更冷 16日才能感受回溫-Yahoo!奇摩新聞
新寒流報到14日更冷 16日才能感受回溫
更新日期:
2009/01/13 17:49生活中心/綜合報導才歷經一波寒流,完全沒給台灣喘息的時間,今(13)日開始又有另一道寒流影響台灣,最低溫在嘉義,只有8.2度,玉山更是擠進史上低溫的前20名,只有零下13度,氣象局表示,明(14)日早、晚氣溫會比今天還要低,會持續到星期四才會回升,但要真正感受到回溫,要等到星期五才有機會。
新一波寒流報到,嘉義只有8.2度,玉山更是達到零下13度的超低溫,雖是乾冷沒下雪,但卻創下入冬以來玉山低溫紀錄,氣象局說,寒流賴在台灣,還要再冷3天,氣象局預報員林定宜指出,「明天更冷,中部6-8度。」
雲層沒那麼厚,但卻惹來輻射冷卻效應,14日天氣放晴,全台高溫都回升2到3度,最冷的北台灣高溫有19度,15日再回升個1-2度,到16日氣溫才會有回升的感覺,到時候也會解除低溫特報。
不過,這波寒流還沒走,下星期一(19日)又有另一道冷氣團南下,威力雖然不像這幾天那麼冷,但大家都很期待,即然都乾冷不下雪了,可不可以趕快回到不用棉襖、大衣的冬天。(新聞來源:東森新聞記者王詩雅、姜智承)
標籤雲教學New Blogger Tag Cloud / Label Cloud
phydeaux3
Setup and configuration for New Blogger Tag Cloud / Label Cloud
Comments and Problems can be reported at the home post for this at
Code for New Blogger Tag Cloud / Label Cloud
Here is the code and setup information to use the Label Cloud in New Blogger.
First you obviously have to have a blog on New Blogger, and you MUST be using the layouts templates,
(this isn't available for classic templates, or FTP published blogs ) and you must have some posts labeled already. (There needs to be at least ONE label with more than ONE entry or the scripts hit a bug - so have at least one label with more than one entry before starting).
Make sure you backup your template before making any changes!
Log into Blogger and go to your layouts section. On the 'Page Elements' setup page
make sure you have a label widget already installed where you want it (it can be moved around
later). Then go to the Edit HTML settings and leave the widgets NOT exapanded. It will make
things easier to deal with.
Now the code comes in 3 parts. A section for the stylesheet, a configurations section,
and then the actual widget itself.
The first part to put in is the stylesheet section. The following code needs to be copied
and inserted into your stylesheet, which in the layouts is marked out by the <b:skin> tags.
Easiest thing to do is find the closing skin tag
]]></b:skin>
and place the code right BEFORE that.
Here it is, copy and paste without modification right now. I'll explain what can be tweaked
later.
/* Label Cloud Styles
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}This next section is the configuration section for the Cloud. It also goes in the head
of the template, but outside of the stylesheet part. Easiest thing to do again is to find
the closing stylesheet tag
]]></b:skin>
But this time place the code right AFTER that line, but BEFORE the </head> tag. Here it is.<script type='text/javascript'>
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>All of these settings can be changed but I'll explain them in a moment. The defaults will work for now.
Now the widget itself. Scroll down and find the label widget in your sidebar. It should look
something like this.
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
Copy the following code (from beginning widget tag to ending widget tag) and replace
the line above with it.<b:widget id='Label1' locked='false' title='Label Cloud' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// Don't change anything past this point -----------------
// Cloud function s() ripped from del.icio.us
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)
}
return v
}
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
var ta=cloudMin-1;
tz = labelCount.length - cloudMin;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
if(ts[t] < cloudMin){
continue;
}
for (var i=0;3 > i;i++) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs+'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t]+' Posts in '+t;
a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';
a.href = '/search/label/'+encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '('+ts[t]+') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>Now if all has gone well, and you have posts already labeled, then if you preview the
blog you should see some form of the Cloud appearing. If it doesn't appear, then something
went wrong. You should probably back out and try it again from the start.
Update : I've found 2 things to check for first if the label cloud isn't showing. First make sure that at least one of your labels has more than one entry. A bug in the script causes it to fail when all the labels have only one entry.(As soon as any label has more than one entry, then it should be ok from then on) Also, make sure that none of your labels contain quote marks " . Apostrophes or single ticks ' are ok. ------
Most likely the cloud with it's default settings won't be what you ultimately want. But all
the colors and sizes are configurable to match your tastes. If the cloud is appearing in preview
then you can go about changing some of the variables so they suit.
The settings in the Variables section will be where you make most of your adjustments. Here I'll
explain what each setting does.
var cloudMin= 1;
This setting you can use to limit the number of labels shown (for example if you have a lot of labels). Leave the setting at 1 to show ALL labels. If you enter in a higher number, then only labels that have at least that number of entries will appear in the cloud.
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
The lines for
maxFontSize
maxColor
do what you may think they do. The first one sets the size (in pixels) of the label with the
most amount entries. The maxColor sets the color of that entry (in RGB format). Similiar with
the next two
minFontSize
minColor
Just these are for the label with the least amount of entries. Again the size is in pixels,
the color is in RGB format. Any labels between the two will get their color/sizes based on
how many labels they are, and where their entry count falls, giving the much desired cloud
effect.
From my experimenting, there are many factors that make up a pleasant looking cloud. From
color/size choice, to the number of actual labels, to how well dispersed the entries are amoung
the labels. 3 Labels don't make a good cloud as there isn't much to work with. You just have
to experiment around to see what looks good with your setup.
IMPORTANT, when change the color settings, Keep them in the format supplied. In between the [] and
the numbers separated by commas. The default colors are BLUE for the max and BLACK for the min.
You can select any valid RGB color combination. If you don't know what RGB colors are, don't
worry. It's just a way of defining a color. You can use many charts on the Internet to
get the correct RGB value for the color you want to try. Here's one that is fairly good.
RGB Color Code Chart
Remember, if you get the 3 sets of numbers to enter them in correctly. Inside the [ ] separated by
commas.
Also experiment with different font sizes. Again it depends on how many entries, how dispersed
they are, and how much room for the cloud is available as to what looks good.
The last variable there is
lcShowCount
This can either be false (default) or true. All this does is turn off/on the post count displayed
next to the label. Usually in a 'traditional' cloud the count isn't used. But if you go to a
'flat' listing then it's sometimes useful to turn it on.
Now to the CSS section. Most people won't need to tweak these much, and it's not necessary to
understand what all those entries are for. Most are just to make sure that other styling
elements from the rest of your page don't inherit in and ruin the cloud. But there are a few
that you may want to change to suit.
The first line
#labelCloud {text-align:center;font-family:arial,sans-serif;}
You could change the fonts used in the cloud here if you wanted.
Also, the text-align statement can also be changed. I have it set to center by default but you
could use
text-align:justify;
text-align:right;
text-align:left;
If those suit better.
The next line
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
Well don't worry about most of it unless you are a hardcore CSS'er. The only one of real
importance is the first entry
display:inline;
You can change that to
display:block;
To get the 'Flat' (each entry on it's own separate line) listing of the weighted entries.
Usually if that is set to block you would probably want to change the sort frequency from
alphabetical to frequency. You do that by editing the widget from the Page Elements tab in
Blogger.
And the last bit I'll mention is the line
#labelCloud .label-count
If you set the lcShowCount variable to true to show the post counts, you could change the
color/size of those numbered entries with that line.Content © phydeaux3
2009年1月12日 星期一
博士報復博士女友 PO性愛影片毀了她-Yahoo!奇摩新聞
博士報復博士女友 PO性愛影片毀了她
〔記者童涵旎/高雄報導〕高學歷,低EQ!
不爽女友分手
一名博士生不爽女友和他分手,在前女友任教學校網站散播她的裸照與性愛影片,還威脅要讓對方身敗名裂,警方訊後將他依妨害秘密、妨害名譽及恐嚇等罪嫌移送。
求她回頭遭拒
高雄小港分局傳喚楊到案,楊某向警方表示,還深愛林女,但她工作後2人便日漸疏遠,多次懇求回頭都遭到拒絕,讓他很不甘心,才想出這個「讓她難看」的方式。
男子自毀前程
承辦員警說,楊是留美碩士,歸國考進國立大學博士班,前途看好,沒想到卻因感情問題讓人生留下污點;員警說,很多高學歷份子把全部心力放在唸書,人際關係不好,連處理感情問題如此低能,「應深入檢討教育方式」。
女方氣得報案
在高雄某大專院校任教的林姓女助理教授,日前與就讀某國立大學博士班的楊姓男子(35歲)分手,不料楊透過學校網路散播林女裸照及性愛過程影片,並在林女任教的學校網站及林女部落格上,留言表示「某留美女助理教授做人失敗,和同事相處不好,連指導教授都搖頭,還勾引朋友丈夫」等,讓女方氣得向警方報案。
男方來電恐嚇
警方表示,楊使用在美國求學時的學校信箱帳號,並由校方網站登入,將林女裸照以電子郵件傳給林女,還註明撿到有裸照及性愛過程影片的隨身碟,要女方「多留意」;林女詢問楊,相信楊「存放影片隨身碟確實遺失」的答案,以為有人撿到隨身碟,並企圖向她勒贖。
直到林女在學校網站及部落格看見楊的留言,驚覺事態並不單純,才到小港分局報案。林女向警方表示,楊打電話給姊姊,威脅要讓林女身敗名裂。
女曾要求刪影片
警方調查,楊、林因同在美國留學而認識,去年6月間分手;分手時林女要求楊刪除戀愛期間兩人自拍的性愛影片及裸照。林女說,沒想到他不但沒刪,反而公布並散播。
據了解,林女自幼就是資優生,求學過程順遂,從美國名校博士班畢業後在台灣謀得教職,是朋友眼中的「天之驕女」,沒想到分手男友竟如此待她,讓她相當錯愕、沮喪。
阿里山的冬季限量 壯闊的雲海景觀-Yahoo!奇摩新聞
阿里山的冬季限量 壯闊的雲海景觀
【大台灣旅遊網TTNews記者黃柏庸】
冬天天氣雖然寒冷,但是選在這個季節出遊,也許會有許多意想不到的驚喜,就拿名列台灣八景之一的「阿里山雲海」來說好了,雲海的形成除了地形、海拔高度等的先決條件之外,氣流和水氣的旺盛多寡,更是扮演重要條件。
這幾天受冷氣團影響,阿里山區出現入冬以來雲海的大發生期,石棹天一民宿鄧先生表示,這一波雲海是過去一年來最壯觀的一次,每年只有在冬天的時候,和寒流前後期間,才能看到那麼壯闊的雲海。
除了雲海景觀之外,隙頂生力農場黃先生補充說,比較難看到的景觀是雲瀑,看著雲霧整個從山上宣洩而下的感覺相當令人難忘,在隙頂住那麼久,也才看過幾次而已。至於雲瀑的形成必須要在天氣較不穩定的時候,以及山谷間的旺盛對流等條件才能發動。
從阿里山公路出發,過觸口之後在龍美一帶,如果發現道路濃霧瀰漫的時候,先別急著抱怨天氣不佳,因為行至隙頂地區之後,就會發現湛藍的天空在上,而壯闊的雲海在下,真的隨處都是令人動容的自然美景。(攝影/黃柏庸)
太平山低溫 摩托車也結冰-Yahoo!奇摩新聞
太平山低溫 摩托車也結冰
強烈冷氣團侵襲,宜蘭太平山13日凌晨的溫度下滑到攝氏零下2度,摩托車在一夜間結了約5公分的薄冰。中央社記者沈如峰宜蘭縣傳真 98年1月13日
玉山零下13度 創入冬以來新低-Yahoo!奇摩新聞
玉山零下13度 創入冬以來新低
(中央社記者林恆立南投縣13日電)強烈冷氣團接續報到,原本稍回升的氣溫急轉直下,玉山今天凌晨驟降到攝氏零下13度,距歷史低溫僅差5.4度;合歡山也降到攝氏零下7度,都創下入冬以來最低溫。
東北亞最高峰玉山,在民國59年1月31日寫下攝氏零下18.4度的最低溫紀錄;最近一波的寒流,讓玉山在10日一度降到零下11.8度,隨後兩天氣溫回升,但今天新一波冷氣團再報到,玉山的氣溫再創入冬以來新低。
玉山北峰氣象站表示,凌晨4時33分玉山降到攝氏零下13度,清早已略見陽光,但雲層較多且低,半夜以後濕氣比日前相對較高,一早氣象站周邊樹枝及迎風面物體結上如白霜的霧淞,上午8時,氣溫仍在零下11.2度的低溫。
至於合歡山,據南投仁愛警分局翠峰派出所所長陳昌男表示,凌晨零時前後,合歡山曾降到攝氏零下7度,上午山區出了太陽,但氣溫仍在零下5度左右,為入冬以來最冷的一天。980113
庭訊近2小時 李慶安離開地檢署-Yahoo!奇摩新聞
庭訊近2小時 李慶安離開地檢署
前立委李慶安雙重國籍案,台北地檢署上午傳喚李慶安到案說明,辭去立委後,5天沒有露面的她,今天首度現身,還準備大疊資料,想跟檢察官一次說個明白,而檢方也將就為什麼在美國置產,有沒有在美國納稅等問題訊問李慶安,庭訊將近2小時,李慶安中午離開地檢署。
前立委李慶安:「謝謝關心。」
簡單一句「謝謝關心」,前立委李慶安提前10分鐘抵達台北地檢署,對於記者的詢問,低調不願多談。
從下車到門口,面對大批媒體的包圍,或許再加上心情沉重,才短短幾步路的距離,對她來說卻步步艱難,5天前辭去立委的李慶安首度現身,在律師的陪同下,帶著一本厚厚資料夾,似乎有備而來。
檢察官日前依貪污、偽造文書罪嫌,將李慶安列為被告,還將她限制出、出海,這次傳喚她到案,就是想釐清,到底李慶安有沒有在美國置產、納稅,有沒有雙重國籍,雖然檢方在1月5日拿到外交部的公文,內容有9件,證明李慶安還是有美國籍。
但李慶安始終堅稱,現在拿到的公文都是舊的,她雙重國籍的案子,目前美國國務院還在調查當中,還沒結案,這不是最後的結果李慶安的供詞,會不會讓檢察官採信,就看她拿出多少證據。
帶門號跳槽領現金 你吃虧啦-Yahoo!奇摩新聞
帶門號跳槽領現金 你吃虧啦
〔記者劉力仁/台北報導〕帶門號換電信公司,不用花錢還可以領現金,真的這麼好康﹖但要小心,原本綁門號可以拿到的優惠手機可能被「吃掉」或「縮水」了!
最近盛行手機通訊行在高中、大專校園慫恿學生族群,帶門號換電信公司,不但不用花錢,還可以領二、三千元現金,學生族群形容好像中樂透,一個牽一個,好康逗相報。
通訊行A掉手機銷售 賺佣金也賺手機錢
其實這是新的「洗手機」手法,學生喜孜孜的領現金,通訊行則把學生綁約後可以優惠價格取得的手機A掉,轉售到國外或外勞手機市場,賺得更多。
電信業者坦承,通訊行大多未將喪失手機優惠價格選購權益清楚告知學生;但學生如果等到現在用的手機壞掉,想換新手機,向電信公司探詢之後,才知道已經無法以廉價取得手機,衍生不少消費糾紛。
大學生小華(化名)就表示,最近同學間流傳西門町某通訊行辦理「帶門號換電信公司」,不但不用花錢,還可以領二千多元現金,她半信半疑前往一探究竟,在通訊行老闆「精密分析」各家費率之下,她簽下同意書轉到另一家電信公司,通訊行老闆立即奉上現金「二千三百元」,她想怎麼這麼好康?但想想不用花錢還領到現金,並沒有損失啊!
學生拿小錢 但綁門號兩年沒拿到新手機
電信業者則表示,這是通訊行發展出來的「洗手機」手法。由於手機費用昂貴,電信業者為拉門號,通常補貼2G手機一至二千元、3G三千五至五千,高價手機補貼甚至上萬,消費者只要付一點小錢甚至零元,就可拿到價值數千元的嶄新手機,但條件是必須綁約二年。另每拉一個門號,電信公司還給通訊行三至四千元佣金。
而這種「洗手機」的手法,學生領了二千多元,雖可小賺一筆,但原本綁門號可拿到優惠手機,通訊行卻可能將市價約五、六千元的手機A下來,轉賣到東南亞國家或台灣外勞市場,賺佣金也賺手機差價,一點也不吃虧。
對於通訊行的花招,電信業者心知肚明,也知道容易衍生糾紛,但為了搶用戶,只好睜一隻眼閉一隻眼,任由通訊行「發揮創意」拉門號。
國家通訊傳播委員會(NCC)營運管理處表示,這是一種走契約漏洞的行銷手法,通訊行要跟消費者說清楚資費、綁約期限、手機優惠等權利義務關係,消費者也要想清楚,日後手機壞掉單買手機將會貴很多,避免日後衍生糾紛。
2009年1月11日 星期日
南縣/體驗關子嶺之美 縣府新闢登山路線-Yahoo!奇摩新聞
南縣/體驗關子嶺之美 縣府新闢登山路線
更新日期:
2009/01/11 19:01記者李文生/南縣報導為了串連關子嶺風景區枕頭山區各景點,台南縣政府特新闢關子嶺到枕頭山至碧雲寺的登山路線,11日上午,蘇煥智縣長與台南縣登山協會近百名會友,實地會勘這條新闢的登山路線,蘇縣長認為值得大力推廣,讓大家更能體驗關子嶺枕頭之美。
11日上午8時許,台南縣登山協會理事長許世和帶領近百名愛好爬山會友,在關子嶺明園溫泉別墅集合,西拉雅國家風景區管理處曾漢洲處長、關嶺里長楊和男、縣府觀光旅遊處黃緒信處長等多人也到場參加。
這條新闢的枕頭山登山路線,在台南縣登山協會協助下,會同台南縣政府觀光旅遊處人員實地踏勘,披荊斬棘,從無到有,才開闢出這條登山路線。沿途林象多變化,穿梭在林間小道,陽光只能穿透過來,空氣很清新,走起來相當舒服,而且枕頭山鐵塔處平台視野遼闊,可遠眺嘉南平原,
蘇縣長表示,對於關子嶺風景區,過去已推動碧雲寺至枕頭山的登山行程,這次新闢關子嶺到枕頭山登山路線,是希望將枕頭山的景點串連起來,吸引更多各地遊客前來。
蘇縣長表示,枕頭山的視野佳,可以看到白河水庫、二高,甚至整個嘉南平原。正推動的白河水庫至枕頭山纜車建設,如能順利完成,對關子嶺風景區的發展有很大的幫助,請曾漢洲處長多予協助。
前白河鎮公所秘書吳忠明,說明登山路線的路況後,蘇縣長、曾處長引領大家由明園溫泉別墅前道路出發,沿著粗坑往鏡壁山步道向上走,這段路一直是陡峭的緩坡路,途中,吳忠明秘書充當導覽解說員,帶領大家登天然的攀岩場地,告訴大家一些枕頭山、麒麟尾等故事或傳說。
由麒麟尾走到枕頭山段,更能體會出早期許多挑擔供應山區部落居民民生用品者的艱辛,蘇縣長和大家在枕頭山鐵塔附近新整地的平台,遠眺白河水庫,視野實在太美了。由枕頭山往下走向碧雲寺,完善的木棧道,走起來很平順,整個登山行程約2個多小時完成。
辛巴威發行500億面額紙鈔- CNN.com
- Story Highlights
- Zimbabwe grappling with hyperinflation estimated at 231 million percent
- As of Friday, one U.S. dollar was trading at around ZW$25 billion
- The country slashed 10 zeros from the amount of its worthless currency in August
- RBZ has allowed most goods and services to be charged in foreign currency
- Next Article in World »


HARARE, Zimbabwe (CNN) -- Zimbabwe's central bank will introduce a $50 billion note -- enough to buy just two loaves of bread -- as a way of fighting cash shortages amid spiraling inflation.
Zimbabwe's dollar is virtually worthless, with foreign currency now being used to purchase basic items.
The country's acting finance minister, Patrick Chinamasa, made the announcement in a government gazette released Saturday.
Although Chinamasa did not give the date on which the $50 billion and new $20 billion notes would come into circulation, an official at the Reserve Bank of Zimbabwe said the notes would be distributed to all banks by the end of Monday.
Zimbabwe is grappling with hyperinflation now officially estimated at 231 million percent, and its currency is fast losing its value. As of Friday, one U.S. dollar was trading at around ZW$25 billion.
When the government issued a $10 billion note just three weeks ago, it bought 20 loaves of bread. That note now can purchase less than half of one loaf.
Realizing the worthlessness of the currency, the RBZ has allowed most goods and services to be charged in foreign currency. As a result, grocery purchases, government hospital bills, property sales, rent, vegetables and even mobile phone recharge cards are now paid for in foreign currency, as the worthless Zimbabwe dollar virtually ceases to be legal tender.
Once a regional economic model, Zimbabwe is in the throes of an economic crisis, with unemployment running at more than 80 percent and many families unable to afford a square meal. President Robert Mugabe's critics blame his policies for the economic meltdown, but he says the West is sabotaging his efforts.
Don't Miss
In order to attract foreign currency, Zimbabwe's central bank has, since September, licensed at least 1,000 shops to sell goods in foreign currency. All mobile phone service providers are now licensed to accept foreign exchange for airtime and other services.
John Robertson, an economist in Zimbabwe, said he's puzzled by the introduction of the $50 billion and $20 billion notes.
"I am not really sure what these notes would be for," he said. "No one now accepts the local currency. It is a waste of resources to print Zimbabwe dollar notes now. Who accepts a currency that loses value by almost 100 percent daily?"
In August, the RBZ slashed ten zeros from the currency. But the zeroes have bounced back with more vigor.
A power-sharing deal between Mugabe and opposition leader Morgan Tsvangirai signed in September, and brokered by former South African leader Thabo Mbeki, raised hopes of halting Zimbabwe's plunge into economic destruction.
But the pact has stalled over the allocation of key cabinet ministries, with Tsvangirai accusing Mugabe of grabbing all key posts such as defense, home affairs, local government, foreign affairs and finance.
Share this on: